- The CSS box model consists of margins, padding, border & the content of an HTML element.
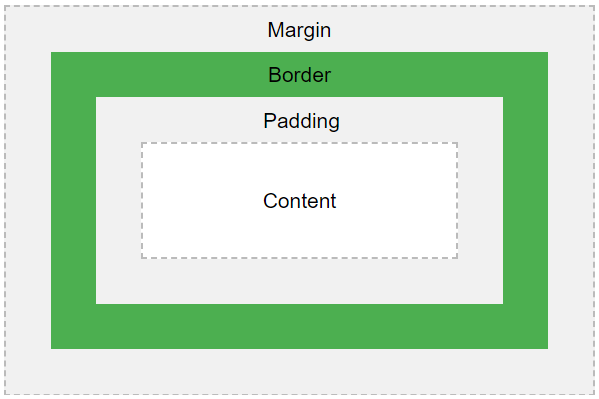
- Box model diagram:

- The content area is the area where the text is displayed.
- The padding area is the space around the content.
- The border area is around the content and padding.
- The margin is the area around the border of the element and it is outside the element.
- The padding & margin areas are transparent i.e. we can’t color them.
- When you set the width & height properties of an HTML element with CSS, you just set the width & height of the content area only. So to calculate the total size of an element, you must also add padding, margin & borders to the width & height.
- Following are the formulae to calculate the total width and height of an element:
Total width of an element = width + left padding + right padding +
left border + right border + left margin + right margin.
Total height of an element = height + top padding + bottom padding +
top border + bottom border + top margin + bottom margin.